
废话不多说,先看一个效果图

在标签一栏,有很多属性需要添加,显然都用按钮实现太繁琐,也不太符合程序员的风格,而且如果这些标签需要动态设置将变得复杂,类似这样标签,选择UICollectionView是比较合理的做法。
下面为了叙述方便,我们把整个的view称为main_view,下面的8个标签对应的view称为collection_view,接下来上代码
- (id)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { UIView *view = [[[NSBundle mainBundle] loadNibNamed:@"MainFilterView" owner:self options:nil] firstObject]; view.frame = frame; [self addSubview:view]; [_collectionView registerNib:[UINib nibWithNibName:@"MainViewFilterCollectionViewCell" bundle:[NSBundle mainBundle]] forCellWithReuseIdentifier:@"MainViewFilterCollectionViewCell"]; return self; } return nil;} 在你的mainView中,你需要在initWithFrame中添加这样的代码,
[_collectionView registerNib:[UINib nibWithNibName:@"MainViewFilterCollectionViewCell" bundle:[NSBundle mainBundle]] forCellWithReuseIdentifier:@"MainViewFilterCollectionViewCell"];
这里你需要定义你的Cell,并给collection_view注册这个view,这就相当于告诉系统每个cell是什么样的。
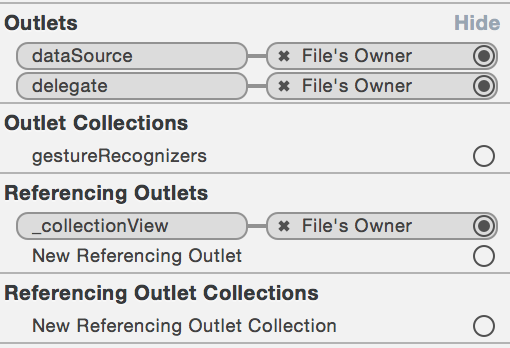
当然你还要在main_view中去设置整个collection_view的一些尺寸、设置一些代理、连接输出口等操作,这里只截图做简要说明
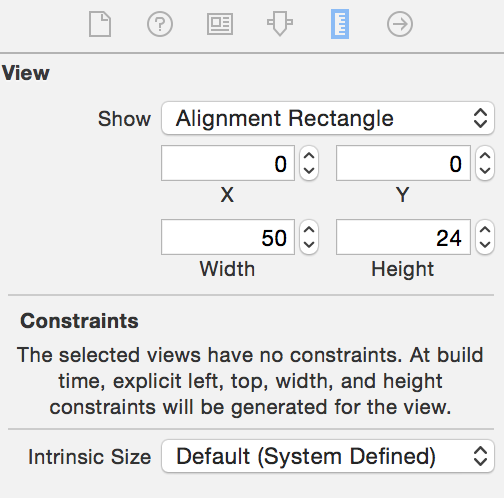
Attributes

size

这样只是给main_view添加了这样一个空的collection_view,其中每个cell用什么填充,需要自己再写一个XIB


并设置尺寸

这样,对应的每个cell也弄好了,就可以运行了,当然你需要在main_view对应的m文件中实现collection_view的一些代理,
就是网上都能查到的
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
最后一个很关键,这里需要返回每个item的size,如果这个值返回的和cell的xib中不同,那显示就会有问题,我的经验是,collection_view中要设置的每个cell的大小(在main_view的xib中)、cell对应的xib中设置的大小以及main_view对应m文件中实现的代理返回的大小应该是一致的,这样就不会有各种显示的问题,如果你的collection_view显示不正常,请先确认这3个值是否相同。
在cell对应的m文件中,你需要写这样的代码
- (void)awakeFromNib { [super awakeFromNib]; _labelBtnView.layer.cornerRadius = 3; self.layer.cornerRadius = 3.0;} 这里的awakeFromNib,当.nib文件被加载的时候,会发送一个awakeFromNib的消息到.nib文件中的每个对象,每个对象都可以定义自己的awakeFromNib函数来响应这个消息,执行一些必要的操作。也就是说通过nib文件创建view对象时执行awakeFromNib
这里我是在我的cell中放置了一个button,名字是_labelBtnView,有朋友可能会问,为什么不用
didSelectItemAtIndexPath,为什么这样做以后再讨论。
当然,这里的按钮也要连接一下输入口,里面可以写你的响应。如果你不需要在cell中去对这个点击做什么处理,那可以定义个代理,然后在main_view的m文件中实现代理的接口,这样,当你点击每个cell的时候就可以将对cell的操作反馈给main_view,这时候main_view可能会对每个cell的点击进行一些处理,和上面两排按钮相似的操作。
至此,第一篇技术性的总结写完了,第一次写博客,有什么问题,希望大家批评指正。